文章中,我们一般设置段落开头,自动缩进 2个字;
但是,这样我们在正文中插入的图片也自动缩进了2个字的宽度,很难看;
因为图片也是一段,用<p>标签分割的;
其实很简单,给段落加上缩进:
.wxParse-p
{
margin-top: 30rpx;
text-indent: 2rem;
}
让图片不继承这个属性就完了:
.wxParse-img{
overflow: hidden;
display: block;
/*加上 display: block; 即为不继承上层属性!*/
}
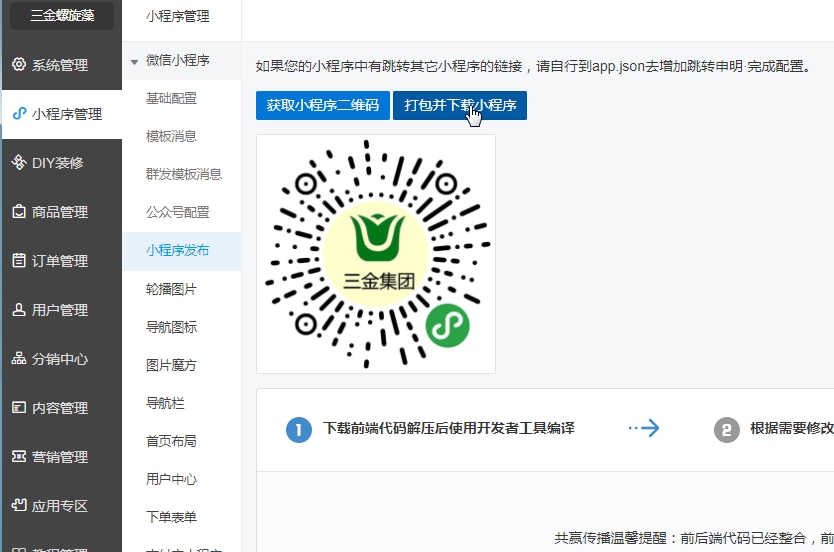
最后效果如下
![图片[1]-wordpress中正文段首缩进导致文章插图也缩进的解决办法-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/015333w855vd8s58t81vtv.jpg)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END