剩下的,就是把我们下载过来的 wxapkg 文件解包还原成正常的前端了
这里,需要下载一个解包工具:wxappUnpacker
wxappUnpacker 点击下载
下载后,解压到你自己的电脑,由于我的 node.js 安装在 D:\Program Files\nodejs 干脆,我就把下载的 这个解包工具也扔在了 D 盘的 rr 文件夹下面
![图片[1]-小程序前端反编译教程–小白笔记从零开始 (4)–解包还原-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/1.png)
补充:工具另外还需依赖几个组件包;
执行命令即可安装
开始----运行----cmd 回车
npm install esprima -g
npm install css-tree -g
npm install cssbeautify -g
npm install vm2 -g
npm install uglify-es -g
npm install js-beautify -g
差什么就补充什么
![图片[2]-小程序前端反编译教程–小白笔记从零开始 (4)–解包还原-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/2.jpg)
具体参考:
我的 Node.js 安装在 D:\Program Files\nodejs
我的解包工具,解压后放在 D:\rr 下面
同时,为了方便,我把 需要解包的 wxapkg 文件也放到了 D:\rr\wxappUnpacker-master 下面
![图片[3]-小程序前端反编译教程–小白笔记从零开始 (4)–解包还原-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/3.jpg)
开始 运行
输入cmd 回车
cd /
d:
cd rr\wxappUnpacker-master
node wuWxapkg.js _-991772207_30.wxapkg
node wuWxapkg.js _-95817697_30.wxapkg
node wuWxapkg.js _-183892047_30.wxapkg
node wuWxapkg.js _-2138242260_30.wxapkg
说明,上面是 4个 wxapkg 是我打包出来的 人人前端文件包
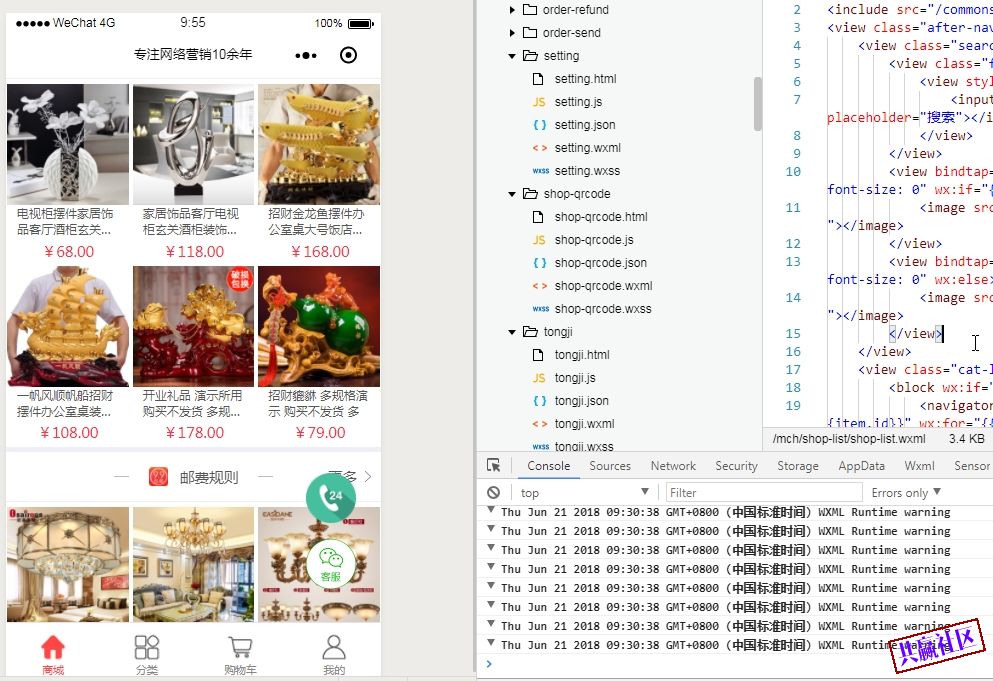
执行结果,就是 在 D:\rr\wxappUnpacker-master 下面生成一个 _-991772207_30 为名字的文件夹,里面就是解包出来的前端文件
下图:解包执行图
![图片[4]-小程序前端反编译教程–小白笔记从零开始 (4)–解包还原-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/5.png)
下图: 解包结果
![图片[5]-小程序前端反编译教程–小白笔记从零开始 (4)–解包还原-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/6.png)
还原 app-service.js 命令
还原 app-service.js 命令
node wuJs.js app-service.js
还原 page-frame.js 命令
node wuWxml.js page-frame.js
********补充:报错*********
如果输入编译命令,出现报错
canncd 'ot find module 'uglify-es'
这样的错误,原因是你没有这个组件吧,安装就可以了;
你不一定就是缺少 uglify-es
反正缺什么就安装什么,
安装命令:
开始---运行---cmd 回车
npm install uglify-es -g
如果,你确定已经安装过了,解包的时候,还是要报错,请重启电脑!
如果 重启后,还是报错---前提是到 到组件目录, 看看是不是已经有这个组件的文件夹存在,存在即为安装完成,
那么,那么,一定是环境变量问题
![图片[6]-小程序前端反编译教程–小白笔记从零开始 (4)–解包还原-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2019/05/7.jpg)
环境变量问题,请回过去,看教程 第一篇!