作者:冲浪网友
chatgpt ChatGPT AI聊天、角色配置、流式、支付、独立后端
所需环境(线上服务器)
PHP >= 7.4
MySql >= 5.7
Nginx >= 1.2
本地编译环境
PHP >= 7.4
MySql >= 5.7
Nginx >= 1.2
Nodejs >= 16.0 (我自己用的 Node 版本是 14.21.0 好像没有任何影响)
第一步:环境配置(上面说了,环境自己先检测)
第二步:服务器配置(开放端口)
- 端口开放:3306、8998、7272、1236、443、80、22,这几个是必须的,其他端口,根据自身需要开放,比如 宝塔面板端口。
- 阿里云或者腾讯云(亦或其他服务器提供商)安全组放行端口,如果你是买的腾讯云 轻量云,那么应该是在 防火墙 功能里面开启;并且 宝塔后台也要开放这些端口,否则会出现 后台登录页面 验证码 不显示,以及报错 502。
![图片[1]-chatGPT小程序搭建配置完整记录,其中有几个坑作者没有提及,注意避让-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2023/04/30422100047.jpg)
第三步:后台配置(服务器内操作)
1. 配置数据库:config\database.php文件,改为你自己的数据库及密码, 'hostname' => '47.108.226.184',(这里要填写为服务器 IP)
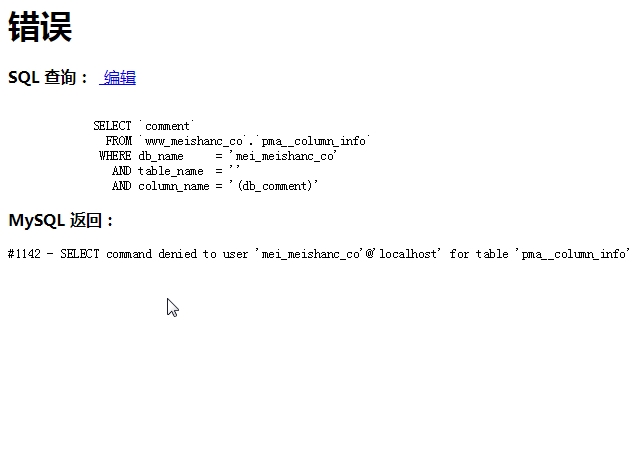
2. 导入数据库文件到你的服务器端数据库,数据库文件里面,把 127.0.0.1:8998 改为你自己的域名(Url),比如:https://baidu.com
3. 根目录下面,新增一个文件夹 runtime(如果没有就添加),文件夹权限设置为 777
4. 服务器端,数据库权限设置为“所有人”,这个很重要
5. 服务器端,网站 --- 设置 ---配置文件,在 server 前面,加上
upstream chat_ai {
server 127.0.0.1:8998;
keepalive 10240;
}
6. 服务器端,网站 --- 设置 ---配置文件,在 #SSL-END 后面,加上
# 此处监听wss,则wss连接地址为 wss://yourdomin.com/wss 可自行定义
location /wss {
proxy_pass http://127.0.0.1:7272;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header X-Real-IP $remote_addr;
}
####
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_http_version 1.1;
proxy_set_header Connection "";
if (!-f $request_filename){
proxy_pass http://chat_ai;
}
}
注意:前面两处代码配置,chat_ai 可以改为 你自己的命名,所以写,比如 gongying_ai 但是,两处需要 一致
![图片[2]-chatGPT小程序搭建配置完整记录,其中有几个坑作者没有提及,注意避让-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2023/04/422100254.jpg)
7. 设置网站目录为 public, 宝塔面板的 网站 --- 设置 ---- 网站目录 --- 选择你的网站 下面的 publc
8. 宝塔里面,软件商店 --- 已安装 --- PHP7.4 ----设置 ---- 禁用函数:
shell_exec
pcntl_signal
pcntl_fork
pcntl_wait
pcntl_signal_dispatch
pcntl_alarm
exec
9. PHP7.4 安装扩展Redis
10. 宝塔面板,网站 设置,网站目录,选择你的网站 public 文件夹;运行目录 / 即可
第四步:启动服务
1.用 Xshell 7 等工具,链接到你的服务器,执行启动命令; 先 cd 到你的网站根目录,比如:
cd /www/wwwroot/你的域名.com
然后,执行:
php start.php start
![图片[3]-chatGPT小程序搭建配置完整记录,其中有几个坑作者没有提及,注意避让-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2023/04/0422100931.jpg)
如果,你看到这样的界面,就是 启动服务 成功了!
linux 操作系统,使用命令php start.php start开始运行,如需后台运行,使用php start.php start -d。如需停止进程,使用php start.php stop即可。
第五步:本地编译和预览
- 在 Hbuilderx 工具中执行,导入项目,直接把整个后台项目,连同 webman 框架一起导入,运行相关命令的时候,先 cd 到 ui ,再执行命令;
- 在 Hbuilderx 工具中执行,安装项目依赖
npm run install - 直到安装完成,如果安装中途出现报错,就是你的本地环境问题,根据报错,自行百度或者问GPT,进行处理
- 在 Hbuilderx 工具中执行,开启本地预览服务
npm run serve - 在 Hbuilderx 工具中执行,修改文件
- 文件路径:ui\src\api\request.js中定义的请求接口地址为服务器域名
- 在 Hbuilderx 工具中执行,开始编译
npm run build - 本地 Hbuilderx 工具 中可以预览,http://127.0.0.1:3333
- 如果出现登录页面,就是 OK 了,注意,这里的登录页面,不会显示验证码,原因是 跨域了,然而 这个跨域问题,非常不好解决
- 把本地 ui 里面,编译后的 文件,打包上传到 服务器的 public 文件夹下面,解压
- 访问你的 域名/public/manage/index.html 即可看到登录界面
第六步:宝塔里面安装“进程守护管理器”,添加守护进程
1. 目录选择你的网站根目录
2. 启动用户选择 root
3. 启动命令输入 php start.php start
![图片[4]-chatGPT小程序搭建配置完整记录,其中有几个坑作者没有提及,注意避让-共赢传播官博 ||](https://mswiner.oss-accelerate.aliyuncs.com/wordpress/2023/04/QQ拼音截图20230422113233.jpg)
第七步:本地编译小程序前端
1. 导入项目到 HBuilderX
2. 安装依赖 npm run install 或者 run npm i
3. 本地预览:npm run serve
4. 编译正式版:npm run build